ウェブページテンプレートを作る!
ウェブページテンプレートを作る!
インデックスぺージと同様、ウェブページもMT化を進めていきましょう!
ウェブページはデザインの、テンプレート>アーカイブ・テンプレート>ウェブページから開くことができます。
準備
例によって、確認用にウェブぺージを幾つか作っておいてくださいね。
必要なヘッダー、フッターのモジュールはindexぺージからコピーしておきましょう。
また、CSSやファイルのリンクなど、indexと共通して必要なものも、前回と同じようにパス<$mt:BlogRelativeURL$>〜から始まるように変えておきましょう。
ぺージタイトル、本文を表示させる
まずはウェブページに最低限必要なタイトルと本文を表示させましょう。
- <$mt:PageTitle$>
- ウェブページのタイトルを表示します。
- https://movabletype.net/tags/2007/08/pagetitle.html
- <$mt:PageBody$>
- ウェブページの本文を表示します。
- https://movabletype.net/tags/2007/08/blogname.html
- <$mt:PageMore$>
- ウェブページの続きに入力した内容を表示します。
- https://movabletype.net/tags/2007/08/pagemore.html


<section class="UL-mainImage">
<div class="mt-container">
<h2 class="UL-mainImage__title">
<i class="fa fa-file-text-o"></i><$mt:FolderLabel$>
</h2>
</div>
</section>
<main class="pages-wrap">
<div class="mt-container">
<h3 class="pages__title"><$mt:PageTitle$></h3>
<div class="pages-textArea">
<$mt:PageBody$>
<$mt:PageMore$>
</div>
</div>
</main>
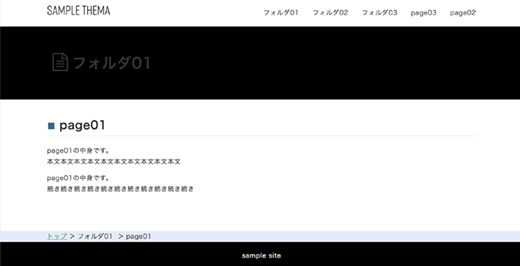
ナビからウェブページに飛んで、確認してみましょう。すると…?

ウェブページのタイトルと本文が表示されました。
パンくずリストを表示させる
インデックスページのテンプレートを作る!その2でナビゲーションを作成したときに説明したように、ウェブページはフォルダに入れることができます。
さらにフォルダの中にフォルダ入れ、そのなかにウェブページを作ることもできます。
う〜ん、サイトを見ている人が、どのページを見ているのかわからなくなっちゃうかもしれないね。
そんなときは、フォルダから現在位置を表示するパンくずリストを作りましょう!

テーマ「stylish corporate」にもパンくずリストが採用されています。
このパンくずリストはぺージが格納されているフォルダ名を上から順番に並べて表示する仕組みでつくられています。
なので「上からフォルダを表示する」ものと、前回使った「フォルダ名を表示させる」タグを使うと、パンくずリストが表示できますね。
- <mt:ParentFolders>
- 最上位のフォルダから現在のフォルダまでを繰り返して表示するブロックタグです。
- https://movabletype.net/tags/2015/12/parentfolders.html
- field:識別子="foo"
- カスタムフィールドの値 foo を利用して出力するウェブページをフィルタリングできます。モディファイアの
field:識別子には、カスタムフィールド機能で設定した[識別子]を設定します。
今回は識別子に、folder_topを指定しています。このパンくずリストはカスタムフィールドの「フォルダのトップにする」にチェックが入っている場合に表示する、という条件です。
サンプルにはこのカスタムフィールドを用意してありますが、詳細については後ほどカスタムフィールドを設定するでご紹介します。 - <mt:Else>
- 条件タグの条件に合致しなかったときに、実行するブロックタグです。
- https://movabletype.net/tags/2007/08/else.html
-
今回は
mt:Pagesと組み合わせて、「前述の指定した条件に一致しない場合にフォルダ名を表示する」という使い方をしています。
詳細については後ほどmt:ifをつかって振り分けをしよう!でご紹介します。
これを組み合わせると
<ul>
<li><a href="<$mt:BlogRelativeURL$>">トップ</a></li>
<mt:ParentFolders>
<li>
<mt:Pages sort_order="ascend" field:folder_top="1">
<a href="<$mt:PagePermalink$>"><$mt:FolderLabel encode_html="1"$></a>
<mt:Else>
<$mt:FolderLabel encode_html="1"$>
</mt:Pages>
</li>
</mt:ParentFolders>
<li><$mt:PageTitle encode_html="1"$></li>
</ul>になります。
該当の箇所に入れ、確認してみましょう。



パンくずリストが表示されました!
とってもシンプルですがウェブページのテンプレートが完成しました。
パンくずもモジュールにしておいてもいいかもね

