インデックスページを作る・その1〜MTタグを使う編〜
インデックスぺージをつくる準備
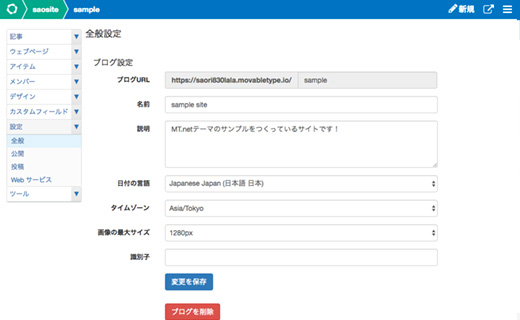
まずは設定>全般からサイト名、サイト説明を入力しておきます。
ではここから、MTタグを入れ込んでいきましょう!
まずは、「メインページ」をテンプレート化していきます。
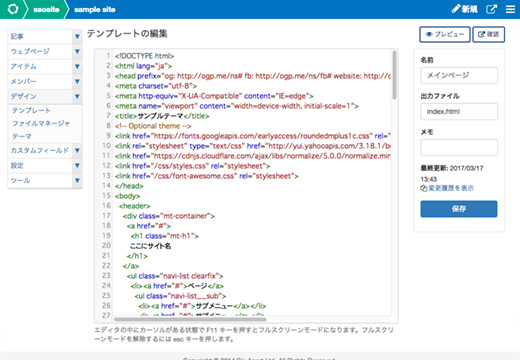
デザイン>テンプレートから、index.htmlのテンプレートを開きましょう。
ワンポイント:「F11」キーで全画面表示ができるよ。
ctrl+Fで文字の検索も可能!
MTタグを使ってみよう
サイト名を表示させる

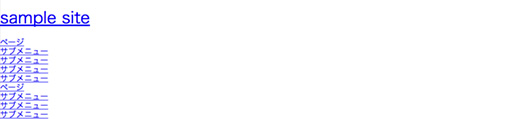
【サンプルサイト】インデックスページ。(まだスタイルが当たっていませんが…)
「ここにサイト名」となっている箇所。ここにはサイト名を表示させたいですよね。
タイトルに書き換えたらいいんだけど…それだと別のサイトにテーマを反映したときにつかえなくなってしまうね。
そんなときにつかうのがMTタグ!
ここには「サイトのタイトルを表示させる」旨のMTタグを入れましょう。
- <$mt:BlogName$>
- ブログの名前を表示します。
- https://movabletype.net/tags/2007/08/blogname.html

【インデックス・テンプレート「メインページ」】ここを…
![]()

このように書きかえ!
これを保存し、サイトを見てみると…?

サイト名が入りました!
これは先ほど管理画面で設定した、サイト名が入っています。
このようにMTタグはMT内で設定した文字列や、作ったぺージなどが表示できるのです。
では、どんどん作っていきましょう!
サイト/ブログのURLを表示させる
サイト名には、インデックスぺージに戻るためのリンクが貼ってあるといいですね。
そんなときはURLを表示させるMTタグを使いましょう。
- <$mt:BlogURL$>
- ブログの URL (サイト URL) を
http://から始まる絶対 URL で表示します。 - https://movabletype.net/tags/2007/08/blogurl.html
- <$mt:BlogRelativeURL$>
- ブログのURLを、ホストからの相対URLで表示します。
たとえば、ブログの URL がhttp://blog.example.com/first-weblog/の場合、/first-weblog/を表示します。 - https://movabletype.net/tags/2007/08/blogrelativeurl.html
このタグが「http://〜〜〜」に置き換わるので、このタグはa href="◯◯"に入れて使うよ。

![]()
<a href="<$MTBlogURL$>">
<h1 class="mt-h1">
<$mt:BlogName$>
</h1>
</a>
【サンプルサイト】見た目ではわかりませんが…リンク先アドレスに注目!
リンクのアドレスがブログのURLに指定されました!リンク付きのサイト名が完成!
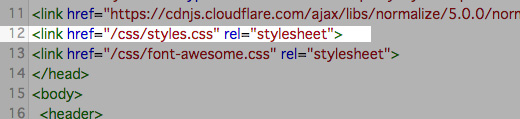
ソースを確認すると…ちゃんとアドレスが入っているのが確認できるね!

<link href="<$mt:BlogRelativeURL$>styles.css" rel="stylesheet">
CSSはサンプルで用意してあるので、正しく読み込まれると、サイトにスタイルがあたります。
スタイルシートが適用されました!サイトの形になりましたね!!
今回のサンプルには使われていませんが、javascriptなどの外部ファイルを使用する場合も同じように設定できます。