ファイルマネージャにあるファイルを表示させる
ここまでで、インデックスページのMTタグを使う箇所は完成しました。最後に、ファイルマネージャにアップロードした画像を表示させましょう。
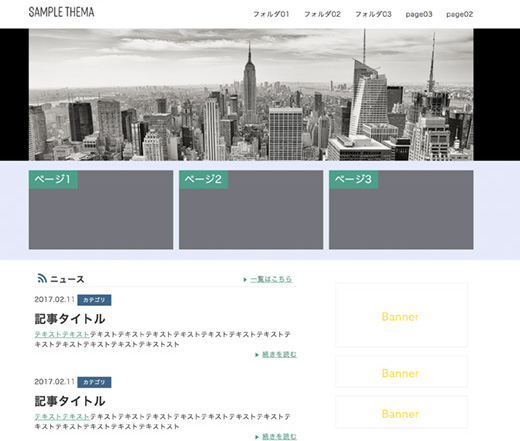
インデックスページでは、ロゴ画像とバナーを表示するエリアにあたります。

まずは通常どおり<img>を使って画像を表示させます。
画像のアドレスは絶対パスで指定したいので、
http://サイトのアドレス/images/logo.png
となります。
サイトのアドレスの部分は、mtタグで指定できますね。使ってみましょう!
<img src="<$mt:BlogRelativeURL$>images/logo.png">さきほど設定した
<h1 class="mt-h1">〜</h1> 内を書き換えます。


<h1 class="mt-h1">
<img src="<$mt:BlogRelativeURL$>images/logo.png" alt="<$mt:BlogName$>" >
</h1><$mt:BlogRelativeURL$>のタグの中にはおしりに”/”が含まれているので重複に注意!
同様に、メイン画像エリアや、バナーエリアも作っていきます。

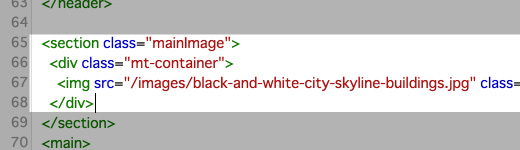
メイン画像エリア


<section class="mainImage">
<div class="mt-container">
<img src="<$mt:BlogRelativeURL$>images/black-and-white-city-skyline-buildings.jpg" class="mainImage__img">
</div>
</section>
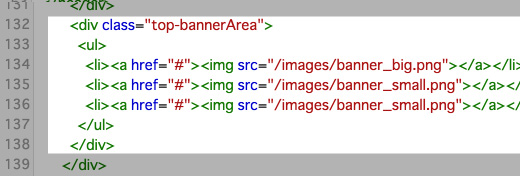
バナーエリア


<div class="top-bannerArea">
<ul>
<li>
<a href="リンク先アドレス">
<img src="<$mt:BlogRelativeURL$>images/banner_big.png">
</a>
</li>
<li>
<a href="リンク先アドレス">
<img src="<$mt:BlogRelativeURL$>images/banner_small.png">
</a>
</li>
<li>
<a href="リンク先アドレス">
<img src="<$mt:BlogRelativeURL$>images/banner_small.png">
</a>
</li>
</ul>
</div>
画像が表示されました!
ファイルマネージャから画像を使用する場合は、このように設定します。
ogpイメージやfaviconも、同様にして表示させましょう。
これでMTタグを使ったインデックスぺージが完成しました。
この調子で、他ぺージもMT化を進めていきます。
テーマの作り方、つかめてきましたか?

ひとやすみ…

