ニュースページを作る・その1〜記事ページ編〜
ニュースページを作る!
記事ページとアーカイブ・テンプレートを使って、ニュースページを作りましょう。
必要なのは記事そのものになる記事と、ニュースぺージを一覧させるのに使う、記事ページ一覧のアーカイブ・テンプレート。それとnews.htmlになるインデックス・テンプレートです。

このテンプレートを使っていきます。
どちらもいままでの要領で進めていけば大丈夫!さっそく作っていきましょう。
記事ぺージをつくる
まずは、ニュース記事そのものに使うインデックス・テンプレートの方を作っていきます。
デザイン>テンプレート>アーカイブ・テンプレートにある、
記事を編集し、必要なモジュールを置き換えておきましょう。
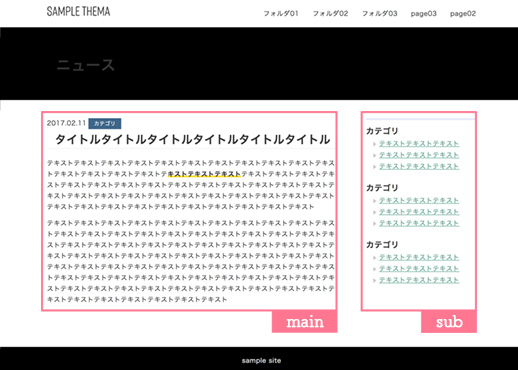
今回、ニュースページは2カラムのデザインにしています。
メインカラムには記事内容を表示させます。
必要なのは、記事の日付、カテゴリ、記事タイトル、本文、本文追記分です。
サブカラムには、各記事リストをアーカイブにしたものをおきましょう。

このようなデザインです。
サブカラムはこの後「その3〜アーカイブ編〜」で作るよ!
まずはメインカラム!!
メインカラム、記事を表示する部分を作っていきましょう。
必要になるタグは以下です。以前に記事の一覧を作った際に使ったMTタグも出てきますね。
思い出して、作ってみましょう。
- <$mt:EntryDate$>
- ブログ記事の公開日を表示します。
- https://movabletype.net/tags/2007/08/entrydate.html
- モディファイアの指定で色々オプションがつけられます。
- https://movabletype.net/tags/date-formats.html
- <mt:EntryCategories$>
- ブログ記事に指定したカテゴリの一覧のためのブロックタグです。
- https://movabletype.net/tags/2007/08/entrycategories.html
- <$mt:CategoryLabel$>
- カテゴリ名を表示します。
- https://movabletype.net/tags/2007/08/categorylabel.html
- <$mt:CategoryArchiveLink$>
- カテゴリアーカイブの URL を表示します。
- https://movabletype.net/tags/2007/08/categoryarchivelink.html
- <$mt:EntryBody$>
- ブログ記事の本文を表示します。
- https://movabletype.net/tags/2007/08/entrybody.html
- <$mt:EntryMore$>
- ブログ記事の続きに入力した内容を表示します。
- https://movabletype.net/tags/2007/08/entrymore.html
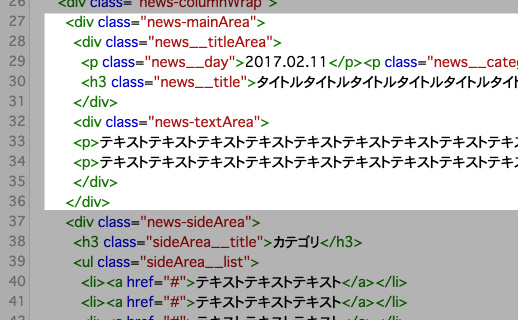
これを、記事ページになるように組み立てていきます。ウェブページを作った時と同じように、考えてみましょう。


<div class="news-mainArea">
<div class="news__titleArea">
<p class="news__day">
<$mt:Date format="%Y.%m.%d"$>
</p>
<mt:EntryCategories type="primary">
<a href="<$mt:CategoryArchiveLink$>" class="category">
<p class="news__category">
<$mt:CategoryLabel$>
</p>
</a>
</mt:EntryCategories>
<h3 class="news__title">
<$mt:EntryTitle$>
</h3>
</div>
<div class="news-textArea">
<$mt:EntryBody$>
<$mt:EntryMore$>
</div>
</div>
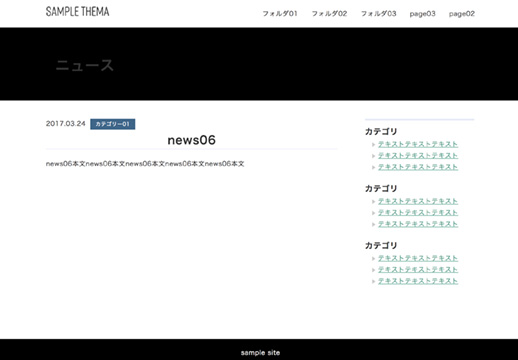
記事が表示されました!これでニュース本体のテンプレートが完成です。
続いて、ニュースのトップページnews.htmlのテンプレートを編集します。

