とっても便利!カスタムフィールド
記事やウェブページの編集画面にデフォルトで入っている、本文・続き・キーワード・概要といったフィールド以外にも追加のフィールドを作成することができます。
MovableType.net がベーステーマとして提供している「Stylish Corporate」を参考に使い方を見ていきましょう。

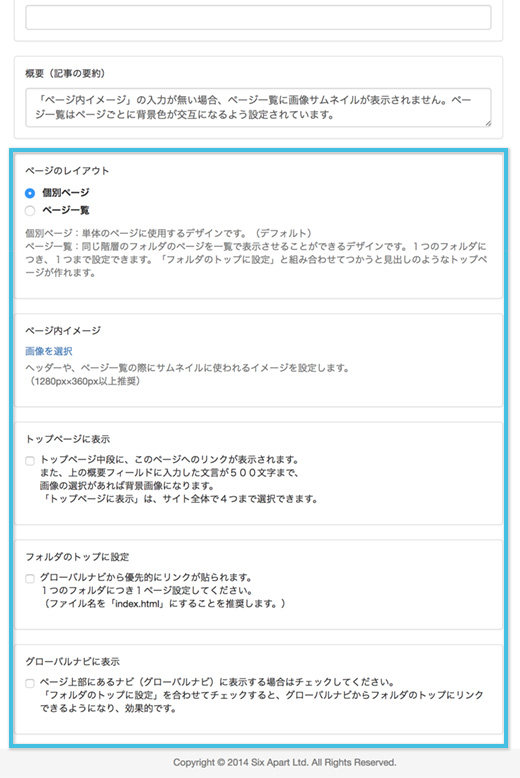
Stylish Corporate ウェブページ編集画面
こんなのがあるね
カスタムフィールドはテキスト、チェックボックス、画像など、さまざまな形式があります。作ったフィールドにもたせた情報を、任意の場所に出力することもできます。例えば、
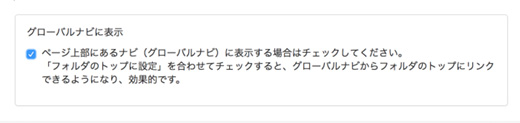
「グローバルナビに表示」チェックボックスをチェックすると…


Stylish Corporate ウェブページ編集画面 > 会社概要 のカスタムフィールドにチェック!
グローバルナビに表示されるよ!
こんな仕組みも作れるのがカスタムフィールドです。組み合わせ次第でいろいろな活用方法があるので、上手に使っていきましょう!
詳しい使い方は「実践編」で扱っていきますので、ここではこんな機能がある ということを覚えておいてくださいね。
ここまでで、知識編は終了です。
MTテーマがテンプレート、MTタグ、カスタムフィールドでつくられていることが理解できたでしょうか?
まだピンとこないかもしれませんが、テーマを作ってみると各場所の動きが掴めると思います!
次からは「実践編」で実際に、テーマを制作していきましょう!!
次は実際にファイルをダウンロードして、
そこからテーマを作ってみるよ!

